Lượt xem: lần
Trang trí phần Tag (nhãn) đẹp cho Blogger (Kiểu 2)
Cách làm:
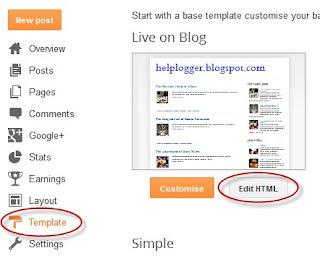
Vào Blogger>>Template>>Edit HTML
Tìm dòng ]]></b:skin> thêm vào trước nó đoạn mã CSS sau :
/*-----Custom Labels Cloud widget by www.3wsolution.blogspot.com----*/ .label-size{ margin:0 2px 6px 0; padding: 3px; text-transform: uppercase; border: solid 1px #C6C6C6; border-radius: 3px; float:left; text-decoration:none; font-size:10px; color:#666; } .label-size:hover { border:1px solid #6BB5FF; text-decoration: none; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; } .label-size a { text-transform: uppercase; float:left; text-decoration: none; } .label-size a:hover { text-decoration: none; }Save Template lại, cho ứng dụng hoạt động thử. Chúc các bạn thành công.
Nguồn tham khảo Internet
Trang trí phần Tag (nhãn) đẹp cho Blogger (Kiểu 2)
 Reviewed by Unknown
on
14:06
Rating:
Reviewed by Unknown
on
14:06
Rating:
 Reviewed by Unknown
on
14:06
Rating:
Reviewed by Unknown
on
14:06
Rating: