Lượt xem: lần
Cách xóa bỏ css mặc định trong blogspot
Khi sử dụng blogspot người dùng không tối ưu code nó sẻ tự động sinh ra một số đoạn mã css mặc định trong blog làm cho blog load chậm hơn và gây lỗi trên w3c vì thế bài viết sẻ giúp bạn có thể xóa các đoạn css đó đi giúp tăng tốc độ load, fix lỗi trên w3c.
<link type='text/css' rel='stylesheet' href='https://www.blogger.com/static/v1/widgets/3841957138-widget_css_bundle.css' />Nếu mặc định các link này thêm vào blog của bạn sẻ làm giảm tốc độ tải trang check trên google speed test (Tối ưu hóa phân phối CSS) và gây ra lỗi trên w3c cụ thể bạn có thể xem hình dưới đây mà các công cụ họ đề xuất giải pháp khắc phục.
<link type='text/css' rel='stylesheet' href='https://www.blogger.com/dyn-css/authorization.css?targetBlogID=4245775164278706291&zx=7177e59e-74fa-412c-9fa2-d5b82e0ee894' />
Cách xóa bỏ url css mặc định trong blogspot
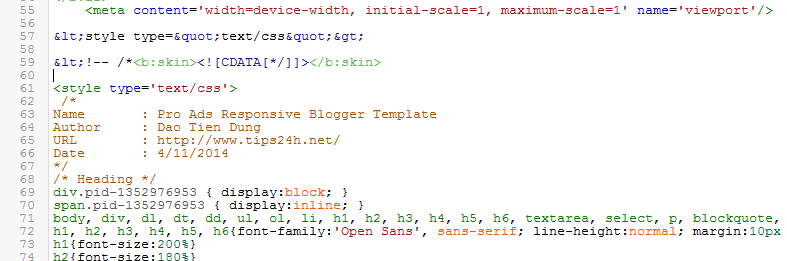
Xóa bỏ để tối ưu tốc độ tải cho blog của bạn làm một điều cần thiết, trước tiên các bạn hãy sao lưu template của bạn lại đã sau đó hãy thực hiện theo cách dưới đây.Bước 1: Tìm đến thẻ <b:skin><![CDATA[
Sau đó thay thế mã đó bằng
<style type="text/css">
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>
Tiếp tục tìm đến thẻ ]]></b:skin> và thay thế nó bằng </style>
Note: Để chắc chắn thì bạn nên sao chép css trong url sauhttps://www.blogger.com/static/v1/widgets/3841957138-widget_css_bundle.css và paste vào giữa thẻ vì cố thể có một số thành phần trong html nó còn tác động từ css mặc định mà bạn chưa tinh chỉnh customer css nên việc này là cần thiết để tránh xảy ra các lỗi trên blogspot.
<style type="text/css">Sau khi xóa bỏ và tối ưu hóa css bạn có thể check tốc độ load của bạn tăng lên đáng kể
Đặt css ở đây
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>
https://developers.google.com/speed/pagespeed/insights/Tốc độ trước khi tối ưu
Tốc độ sau khi tối ưu
Hy vọng với một vài bước đơn giản như trên sẻ giúp cho blogspot của bạn được tối ưu hóa tốc độ tải hơn. Thanks.
Bạn đang xem bài viết Cách xóa bỏ css mặc định trong blogspot trên tips24h.net - Cách xóa bỏ css mặc định trong blogspot tương đương với đường dẫn http://www.tips24h.net/2014/11/cach-xoa-bo-css-mac-dinh-trong-blogspot.html. Nếu bạn thấy bài viết hữu ích hãy chia sẻ URL trên cho bạn bè, người thân của bạn. Vui lòng không sao chép nội dung bài viết trên www.tips24h.net nếu chưa được sự đồng ý của Admin
Cách xóa bỏ css mặc định trong blogspot
 Reviewed by Unknown
on
11:28
Rating:
Reviewed by Unknown
on
11:28
Rating:
 Reviewed by Unknown
on
11:28
Rating:
Reviewed by Unknown
on
11:28
Rating: